Visual Studio Code
This extension for VSCode gives Cacher users the ability to perform popular actions on their personal and team snippet libraries.
Prerequisites
- Installed copy of Visual Studio Code. Download at: code.visualstudio.com
- You are a Cacher user on the Pro or Team plan. Click here to view plans.
Getting started
- Install the Cacher extension for VSCode.
-
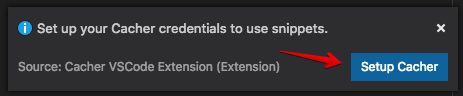
You will be prompted to setup Cacher. Click the Setup Cacher button. info_outlineYou
can also start the setup wizard by using the Cacher: Setup command.

- In the prompt to "Open Cacher to view your user credentials", click View credentials. info_outlineYou can also navigate to the page via: app.cacher.io/enter?action=view_api_creds
- From the popped up webpage, sign up or sign in as a Cacher user.
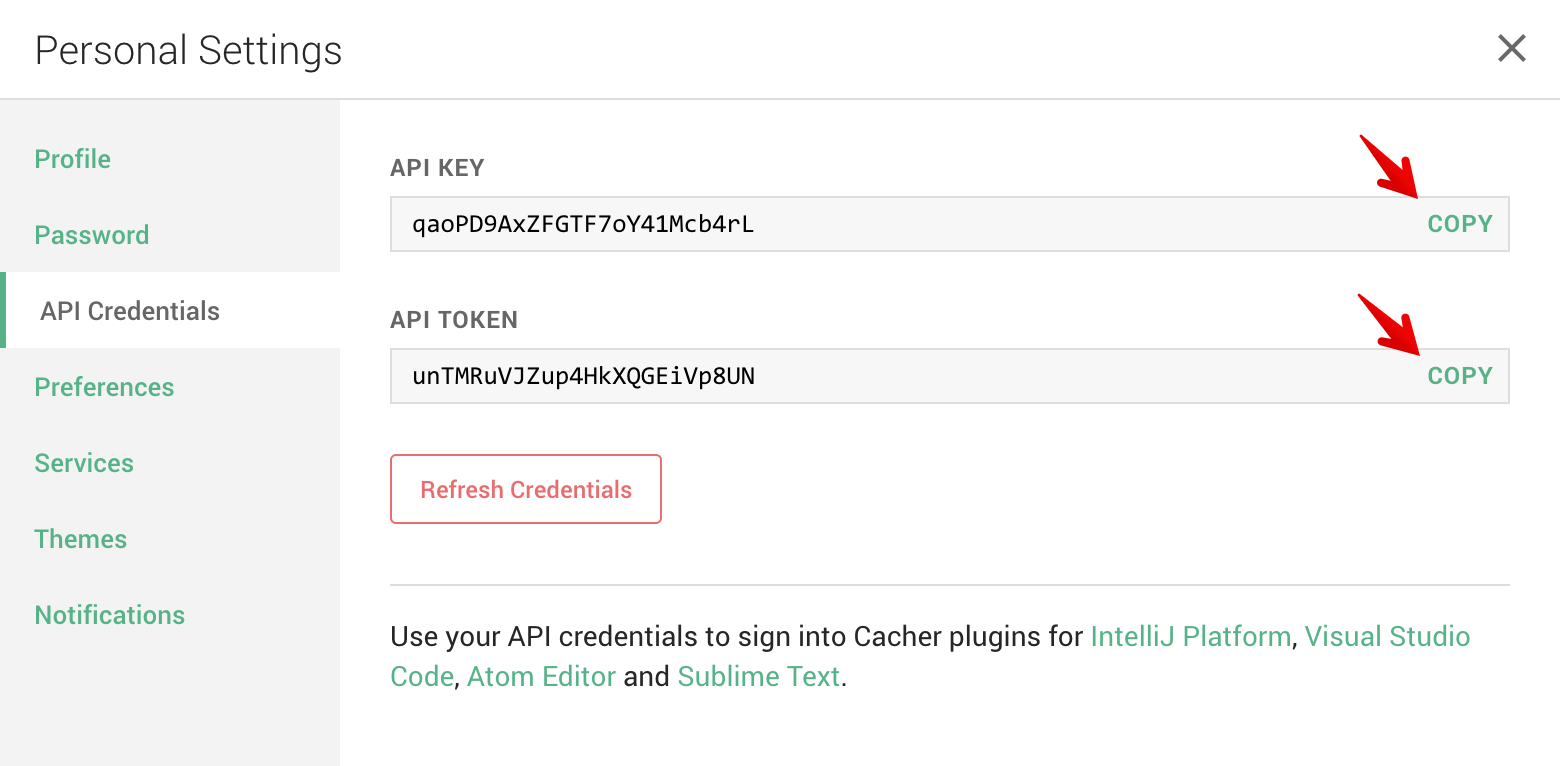
- Once you are signed into Cacher, you should see a dialog on the top-right corner with your API
KEY and API TOKEN values.

-
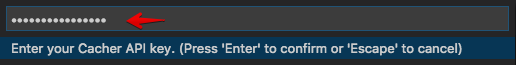
Back in VSCode, enter your API key from step 5 into the input prompt.

- Next, enter your API token.
- You're all set! Open the VSCode Command Palette and type in Cacher: Insert Snippet to try inserting a snippet into your active editor.
.cacher/credentials.json under your OS's home folder. This file is also
used to
authenticate other apps, like the Cacher CLI and IntelliJ Package.
Commands
Insert Snippet
Shortcut: Alt Shift I
Search for and insert a snippet file from your personal and team libraries. Searches across snippets' title, description and file content.
Create Snippet
Shortcut: Alt Shift C
Create a snippet from either the text selection or the entire file (no selection). The command starts a wizard for you to choose:
- Personal or team library (if using teams)
- Title
- Description - Optional
- Filename
- Public/private permission
- Labels - Optional
Open Snippet in App
Shortcut: Alt Shift O
Find a snippet from your libraries and open it in the Cacher web app.
Open Snippet Page
Shortcut: Alt Shift P
Find a snippet from your libraries and open its Snippets page (example).
Refresh Snippets
Shortcut: Alt Shift R
Reload your Cacher snippets. Do this once you've made a change to your snippets outside of VSCode.
Setup
Kick off the setup wizard to authenticate your Cacher account. Run this command if you need to switch users.
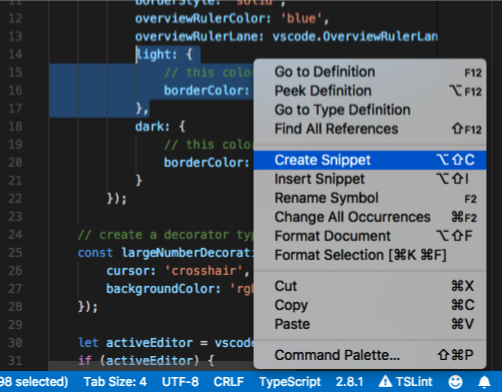
Context menu

Right-click on an active editor to bring up Cacher context menu actions. You can Create Snippet from the selected text (uses the entire file if no text selected) or Insert Snippet at the cursor position.
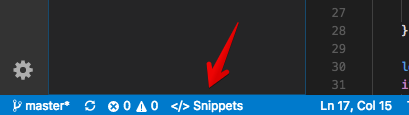
Status bar item

Click on </> Snippets in the VSCode footer to view all available commands.
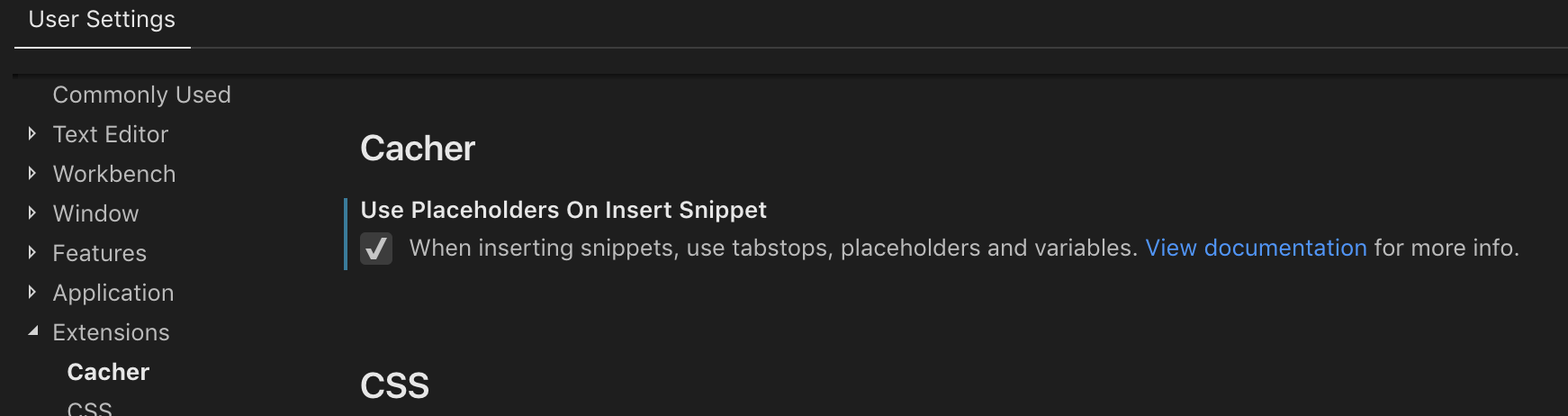
Settings

You can access the extension settings via settings > Extensions > Cacher.
Use placeholders on insert snippet
Turn this on to treat inserted snippets like native VSCode snippets, with support for tabstops, placeholders and variables.
Keyboard shortcuts
Cacher's default shortcuts can be configured via the Keyboard Shortcuts editor (File > Preferences > Keyboard Shortcuts).


